Welcome to My Portfolio
Discover my work in Web, Email, In-Store Merchandising, and beyond. Some examples can be clicked for more details. If you need additional examples or have questions, reach out to me at

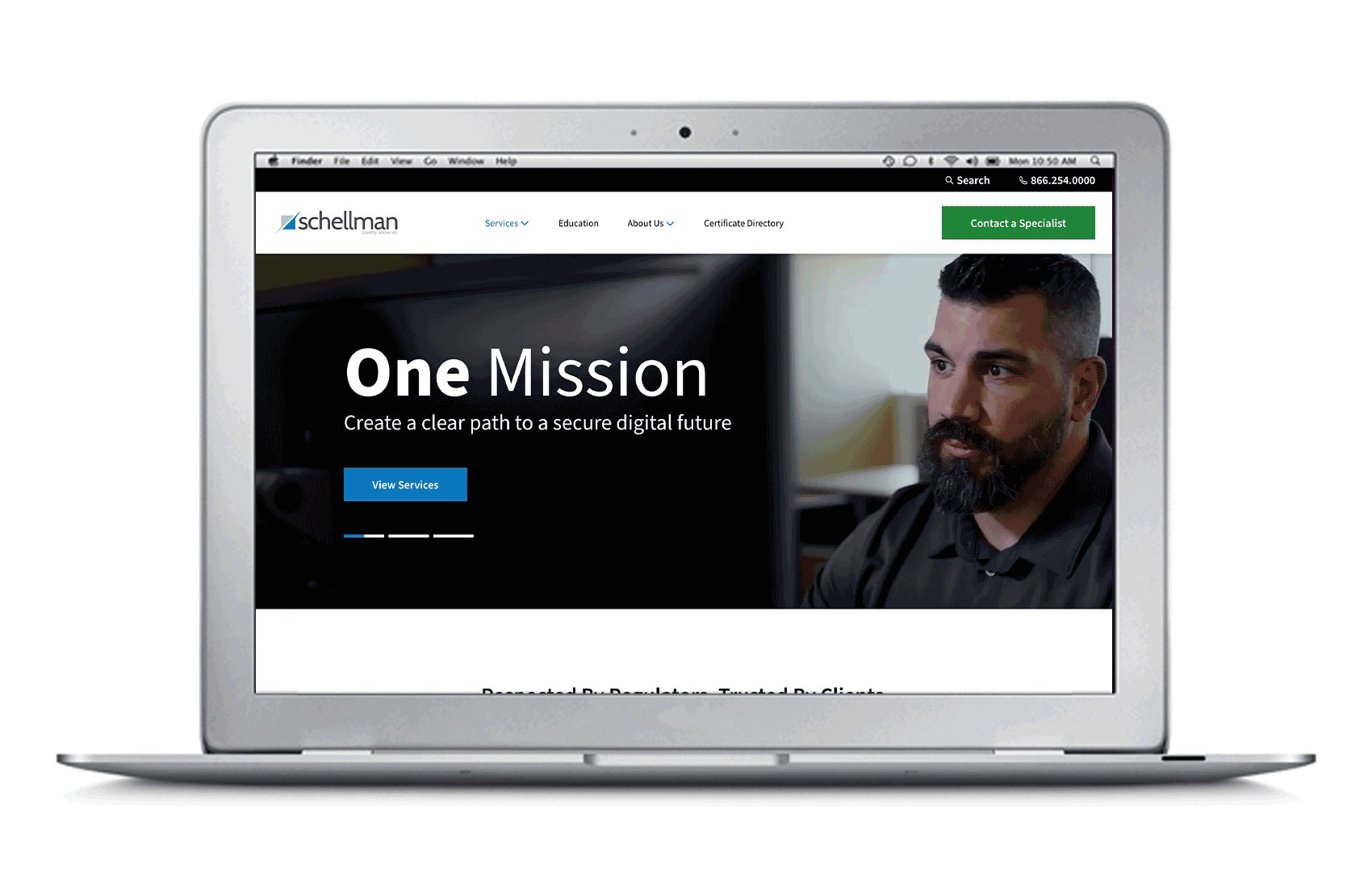
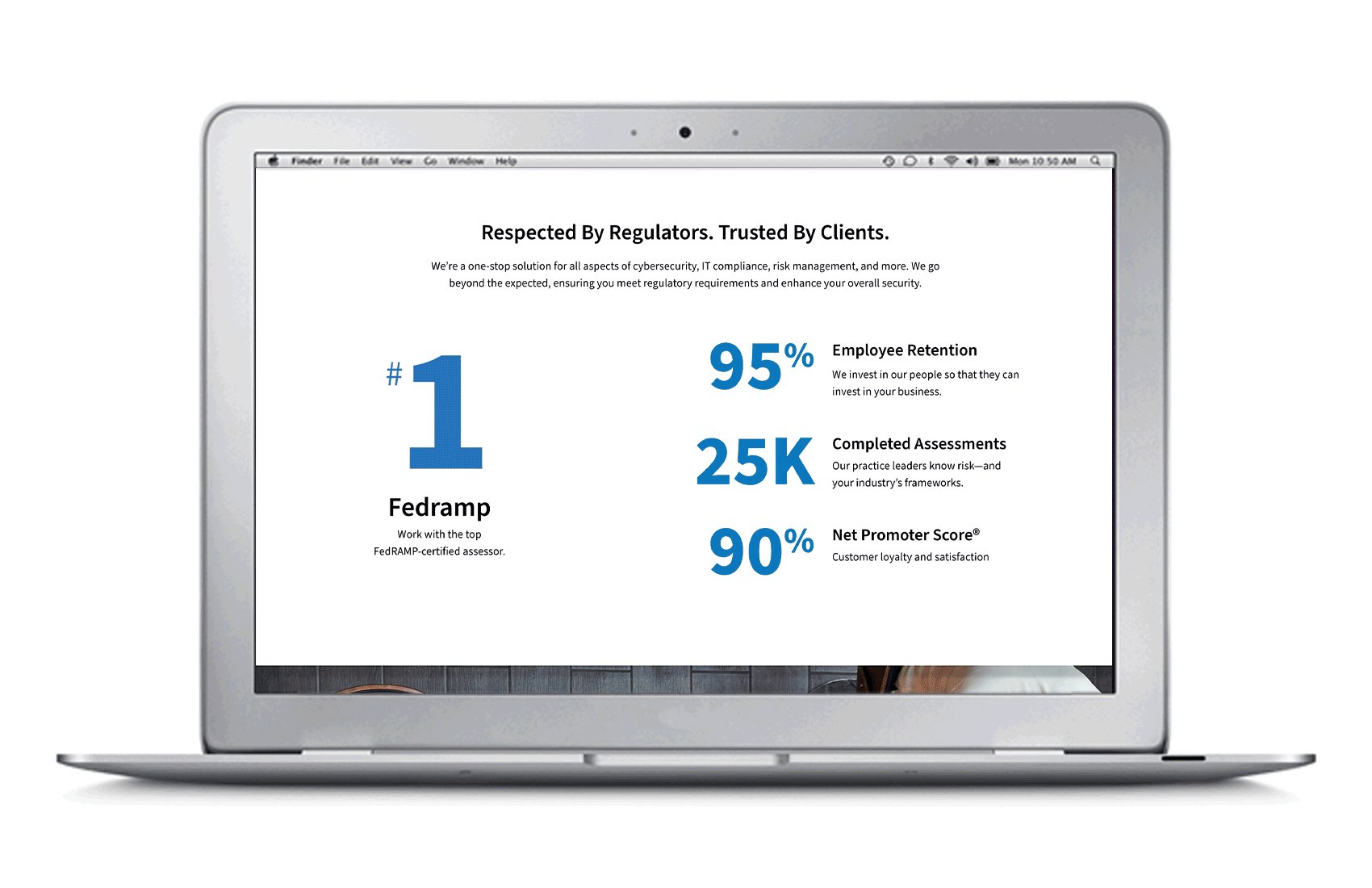
One Mission: Redesigning for Cybersecurity
Contributed to restructuring and rebranding Schellman's website by optimizing its user experience (UX) and information architecture (IA) based on data analytics, SEO audit insights, and user testing results. As well as, developed a comprehensive design system to create a cohesive and engaging online presence.

Crafting User-Friendly AEM Microsite
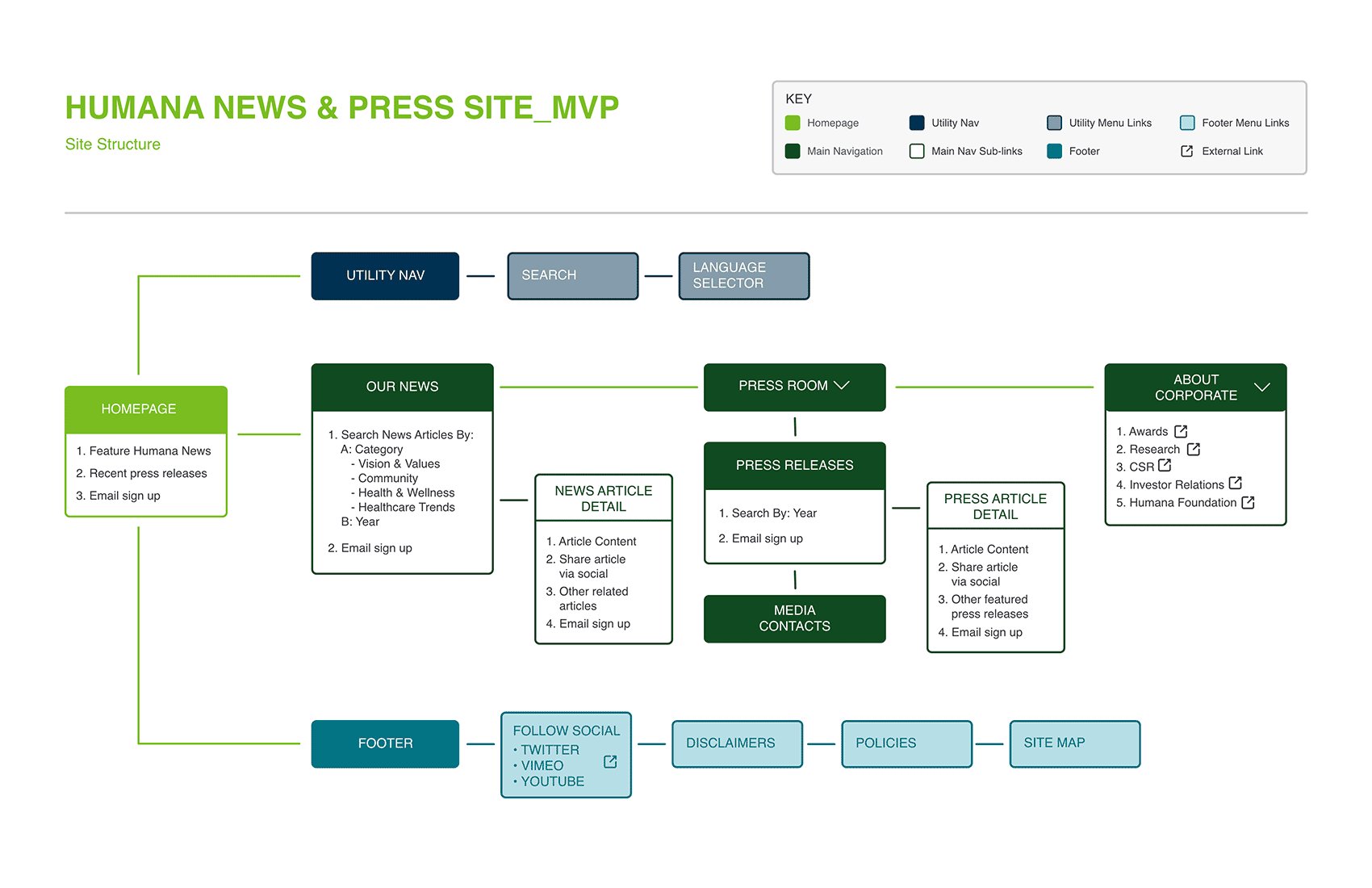
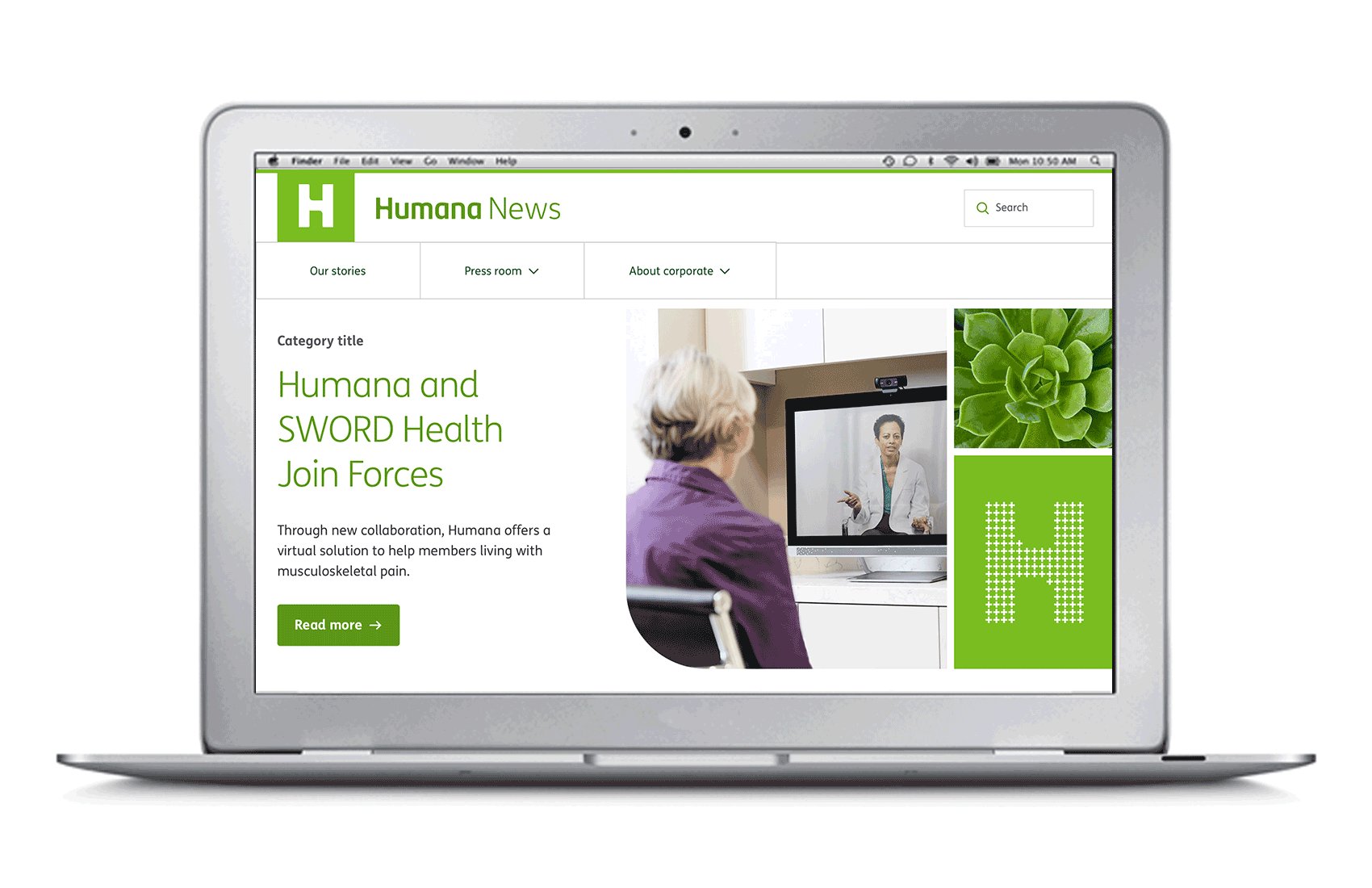
A healthcare insurance client entrusted us with redesigning their news and PR microsite, their first venture into AEM. While they offered the design system, I was tasked with crafting the information architecture to align with stakeholder expectations. Wireframes and high-fidelity mockups were then built using these design components. Throughout the project, I maintained close collaboration with their internal project manager and development team. This fostered such a positive working relationship that I was even included in their weekly reviews of the newly developed components.

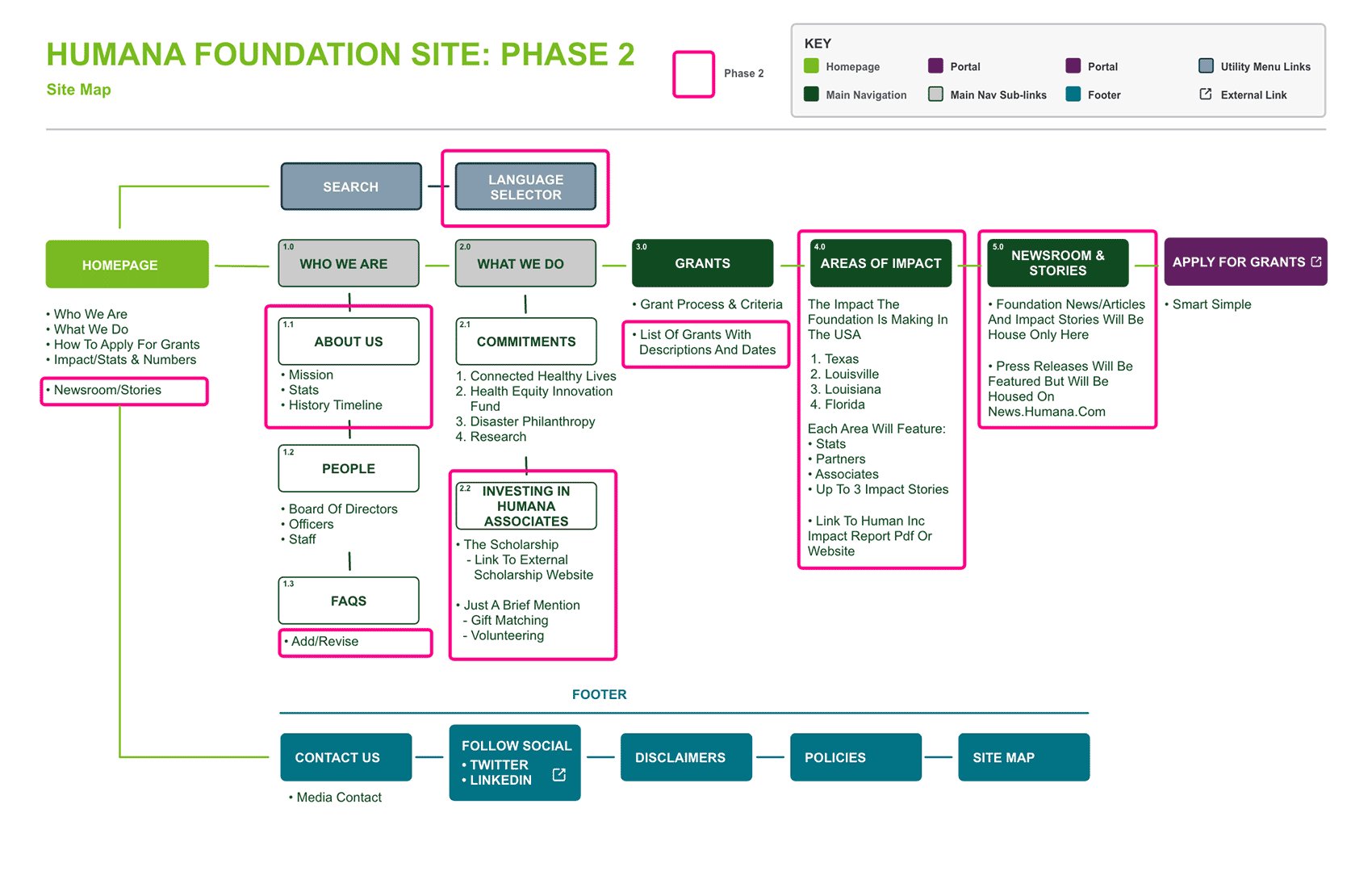
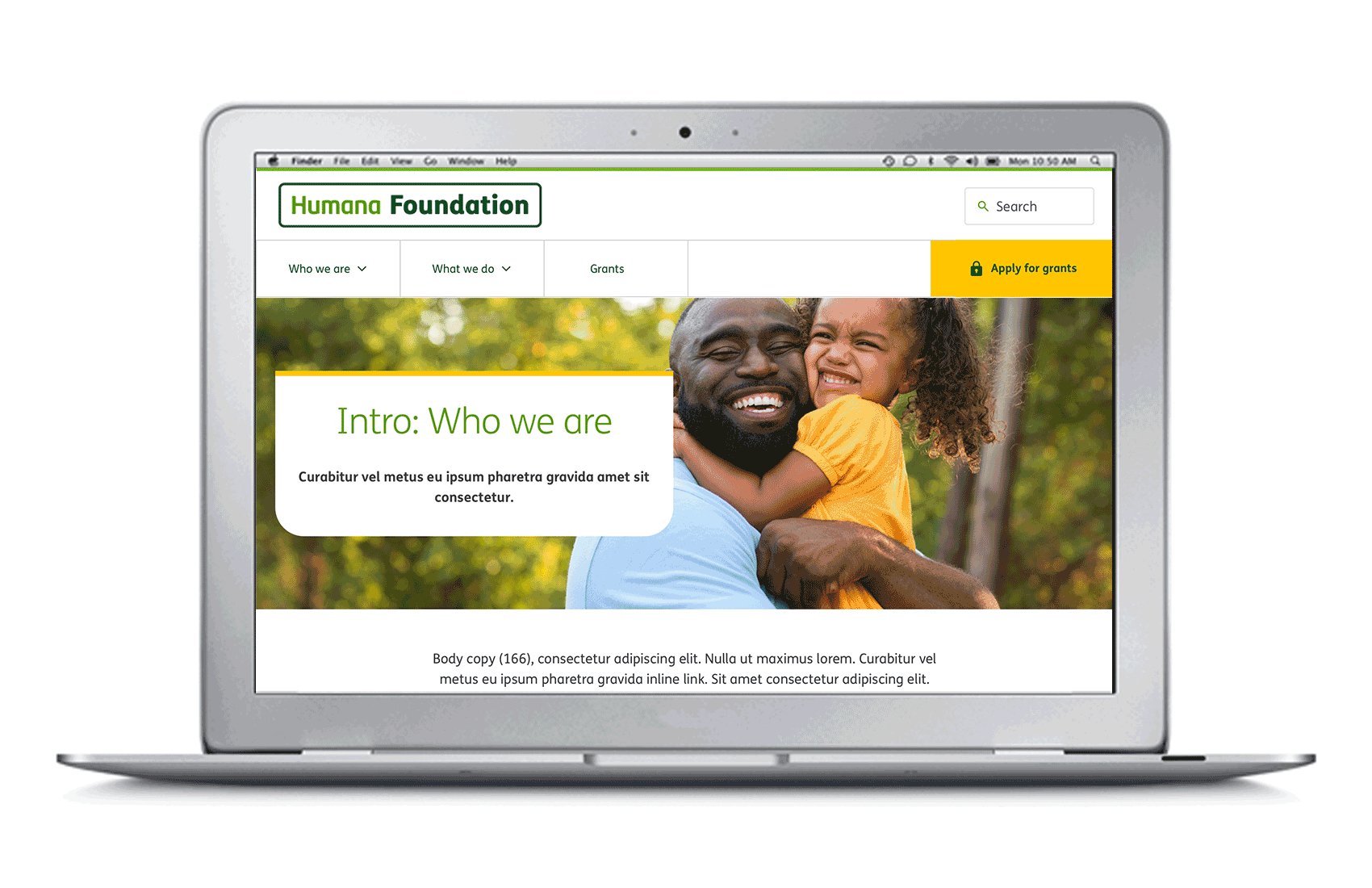
User-Centric Approach Fuels Foundation's Website Redesign
Buoyed by the success of their parent company's news & PR microsite, the Foundation team embarked on a complete website overhaul. I spearheaded the content strategy, crafting a user-friendly sitemap and comprehensive content outlines. To seamlessly integrate their brand identity, I meticulously adapted existing AEM components and created custom ones, ensuring a smooth and cohesive user experience.

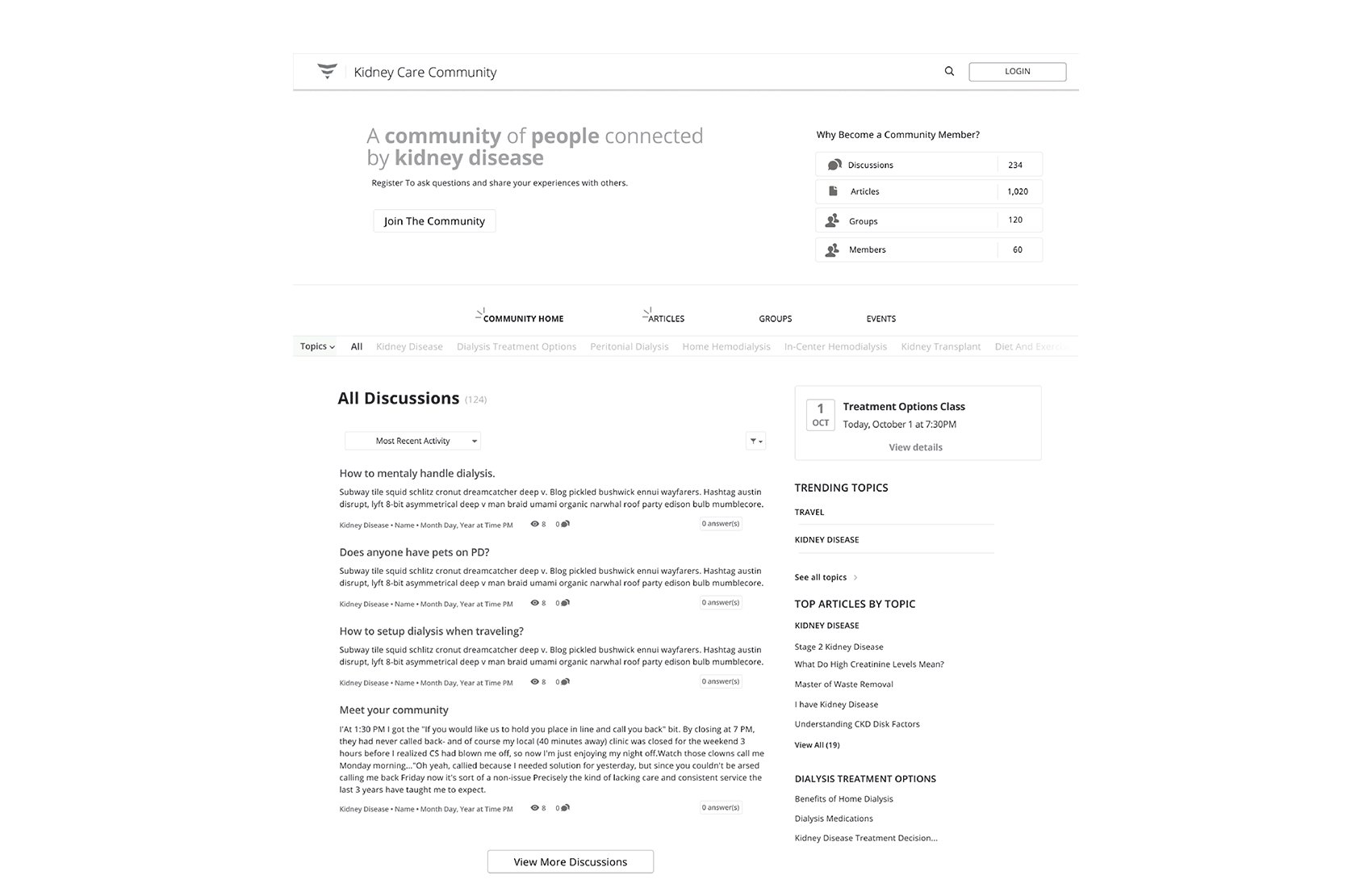
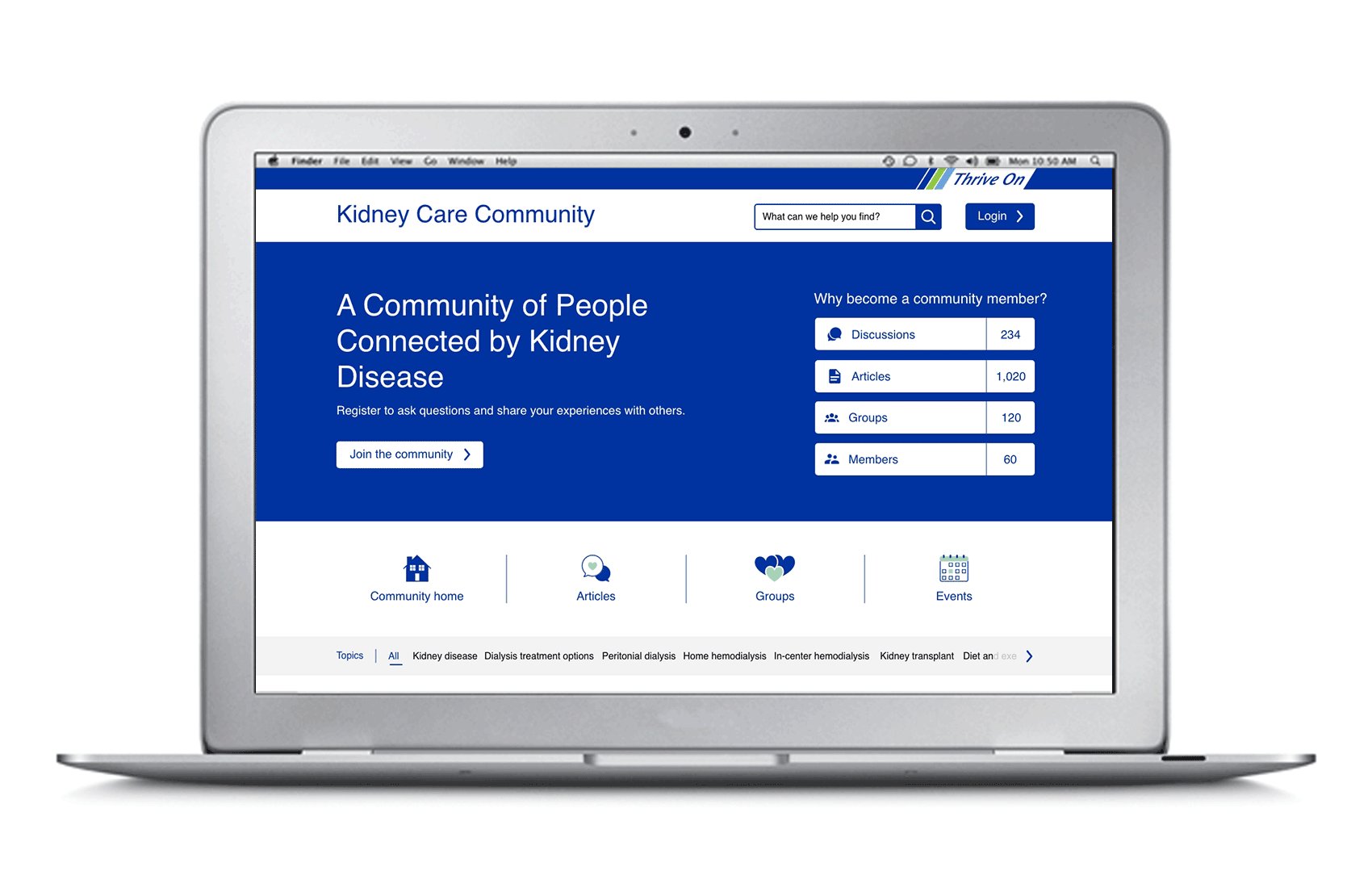
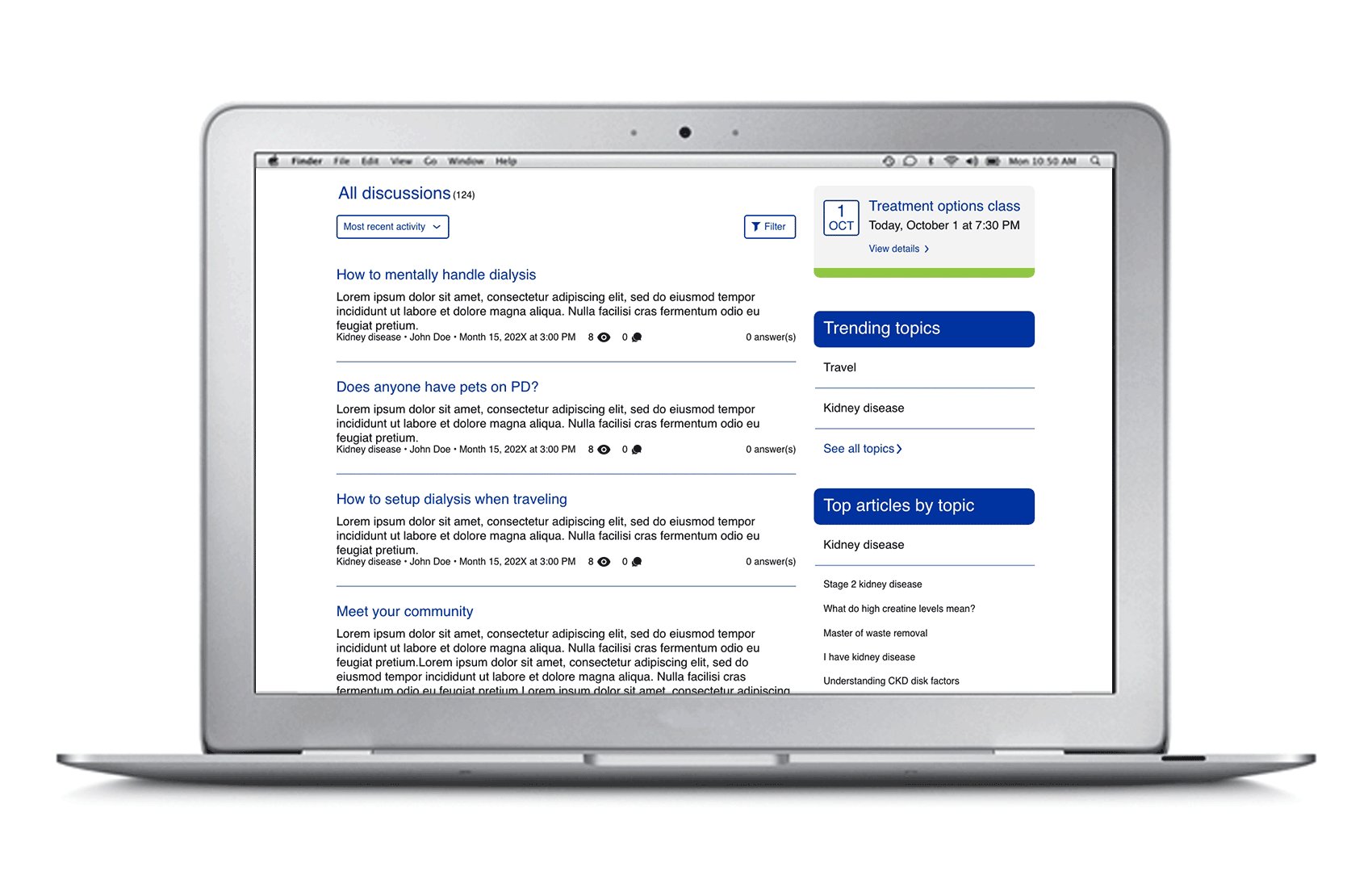
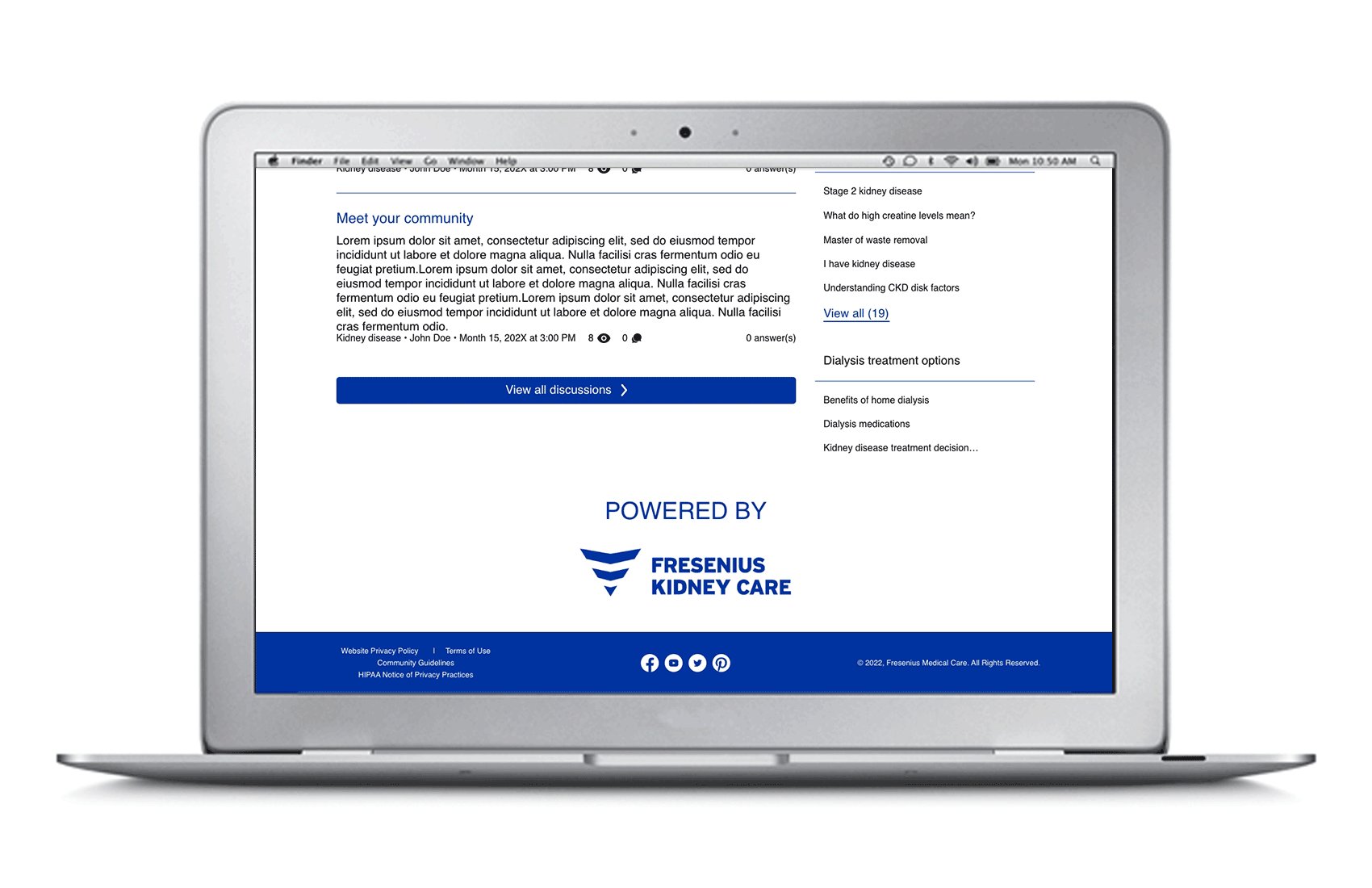
Kidney Care AEM Community Platform
Designed a one-stop kidney care community forum concept for Fresenius Kidney Care (FKC) leveraging the AEM Communities platform. This forum, envisioned as the "Kidney Care Community," would foster peer-to-peer support through experience sharing, Q&A functionalities, and a user-friendly interface. My wireframe and three high-fidelity mockups adhered to FKC's brand system, while maximizing AEM's strengths: improved performance, streamlined site management, and fostering user conversion into active community members. The client's creative team valued my approach, integrating elements from two concepts into their final design.

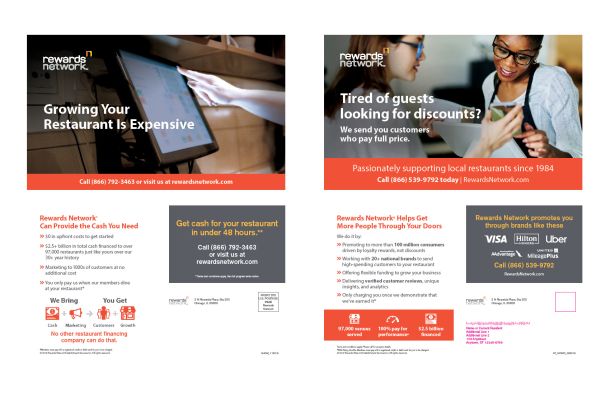
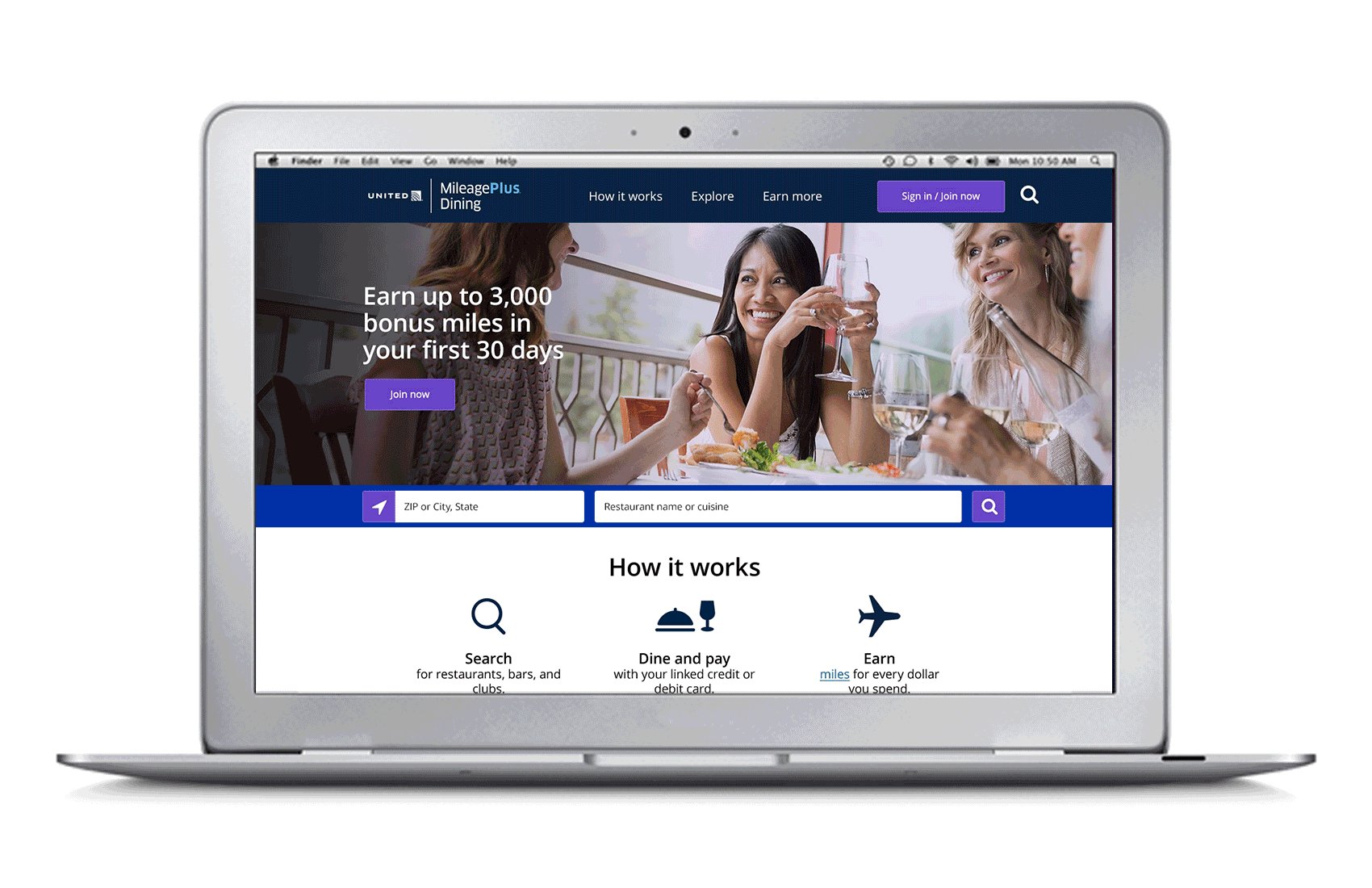
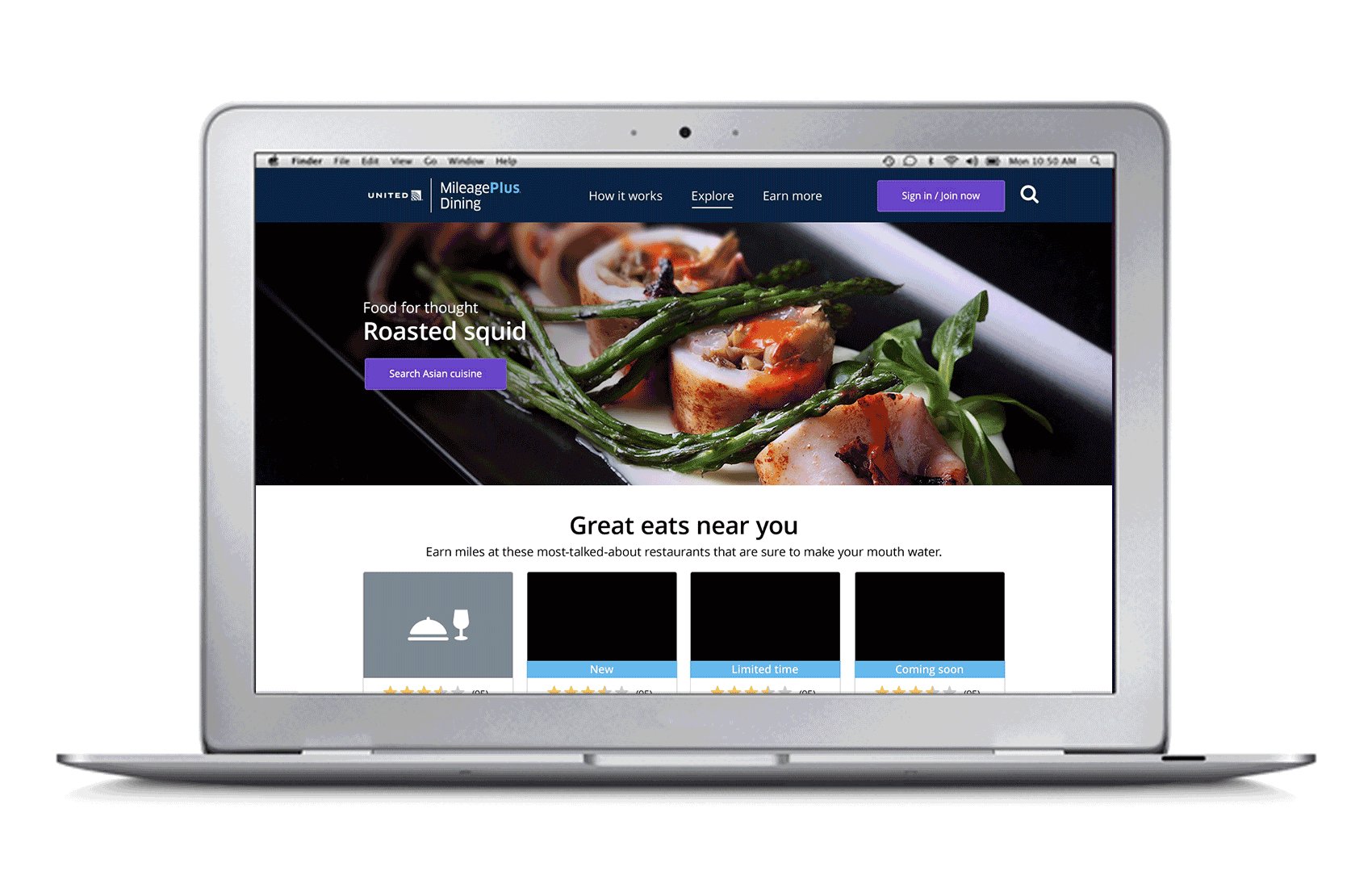
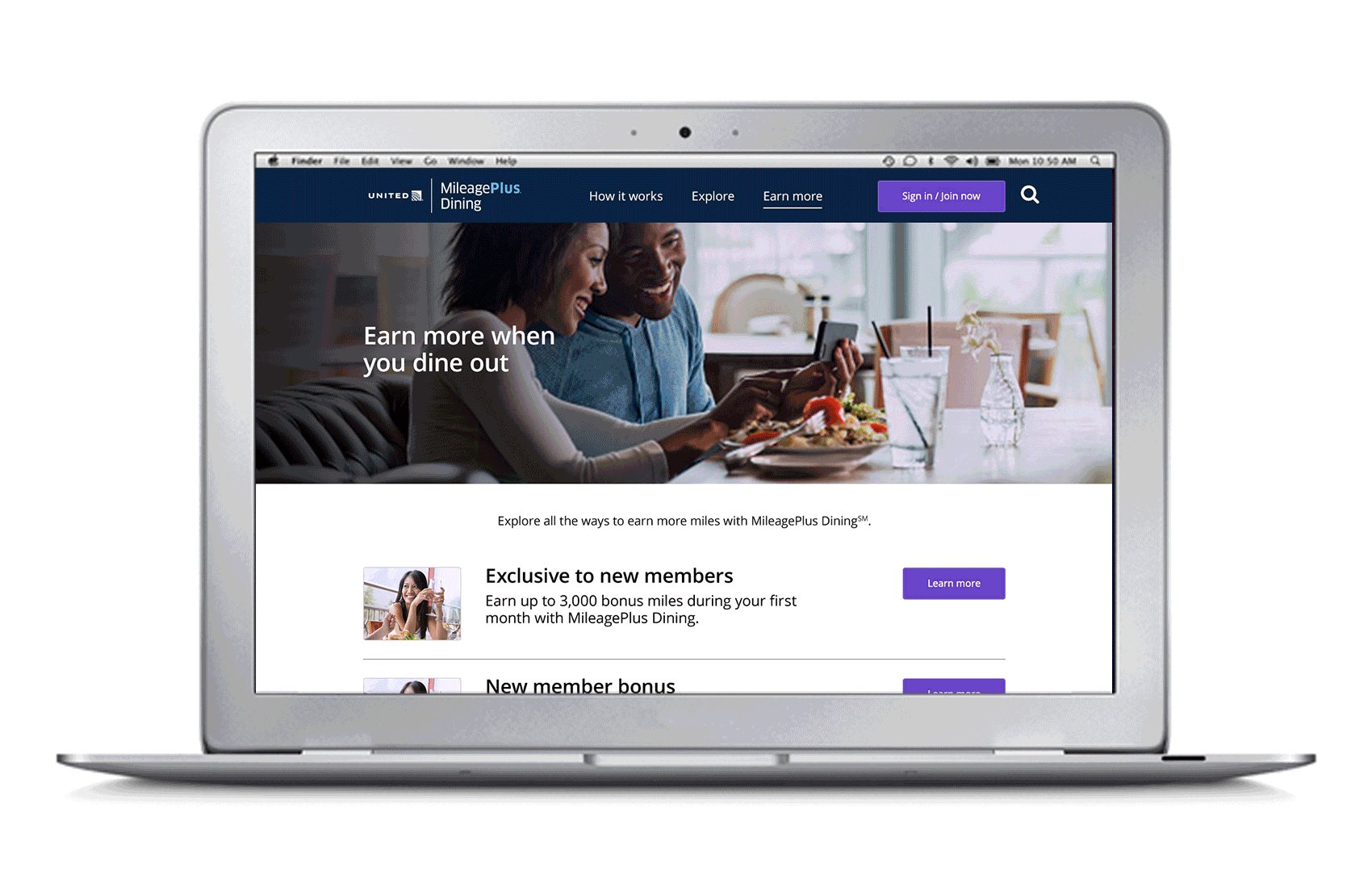
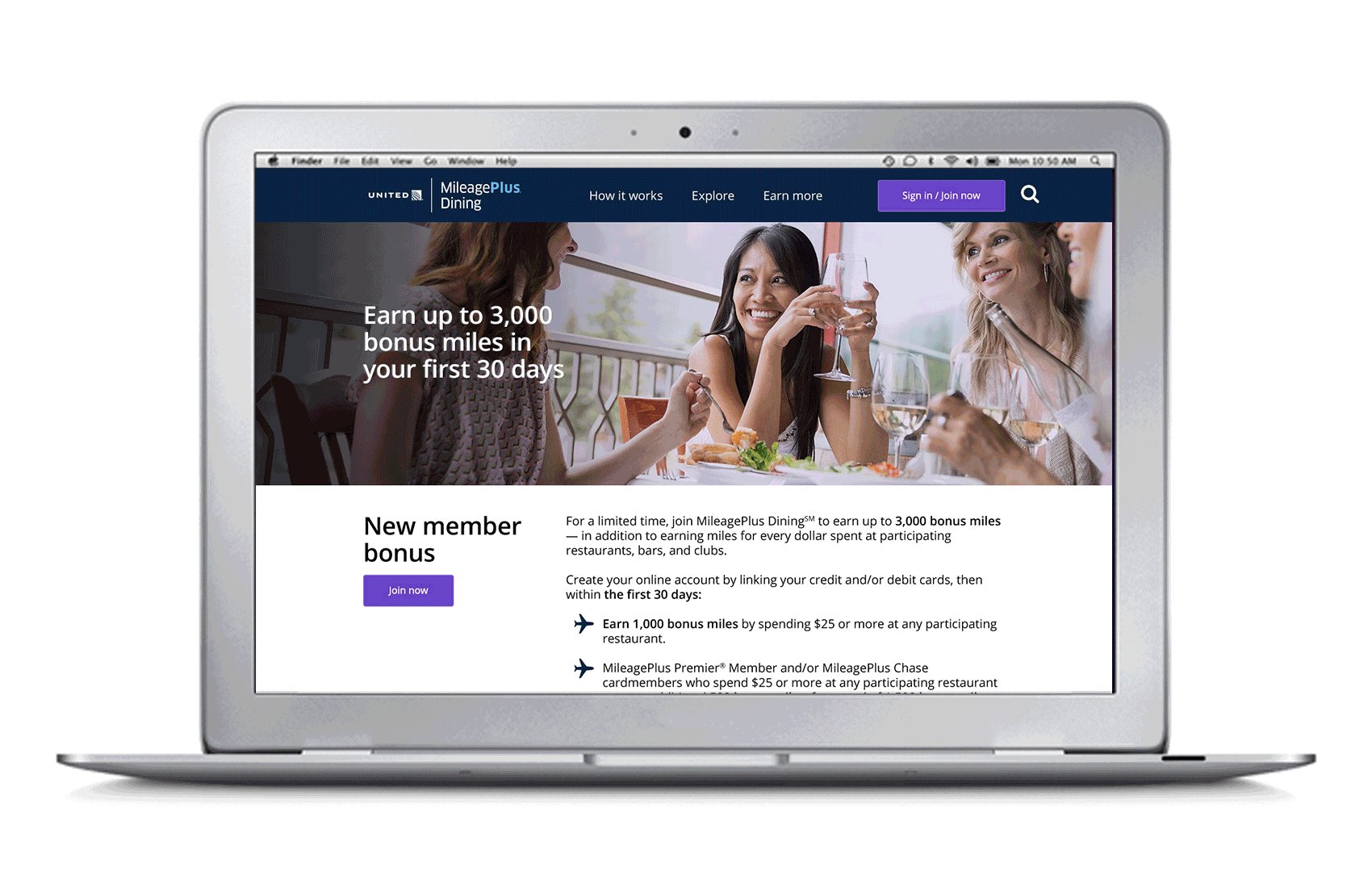
Streamlined Onboarding Process for Dining Loyalty Programs
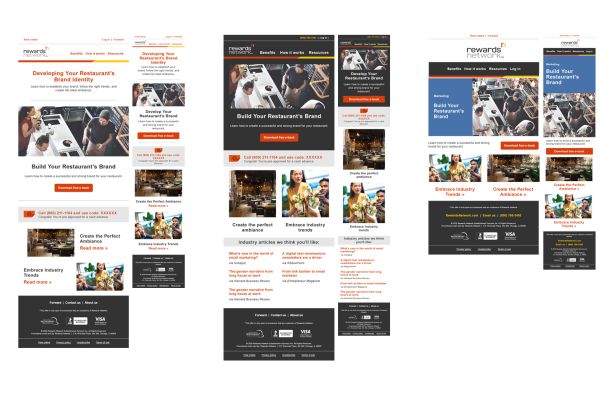
The Rewards Network achieved a major efficiency boost for its dining loyalty program by implementing a standardized design system. Leveraging United MileagePlus's brand refresh as a springboard, a reusable design system was built for the Scala platform. This system streamlines website development for all new partners joining the program, with its first successful application on 8 partners' websites.

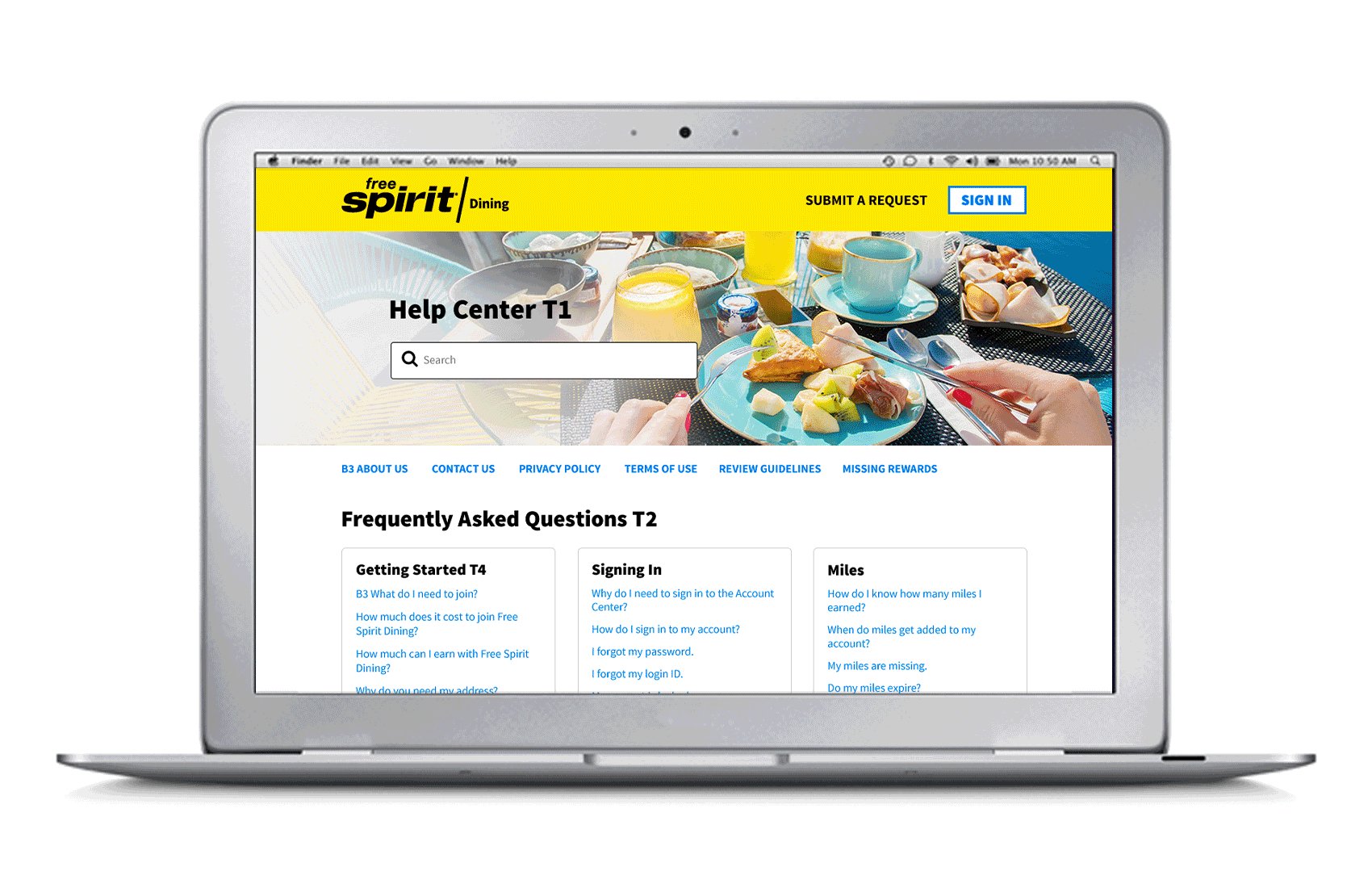
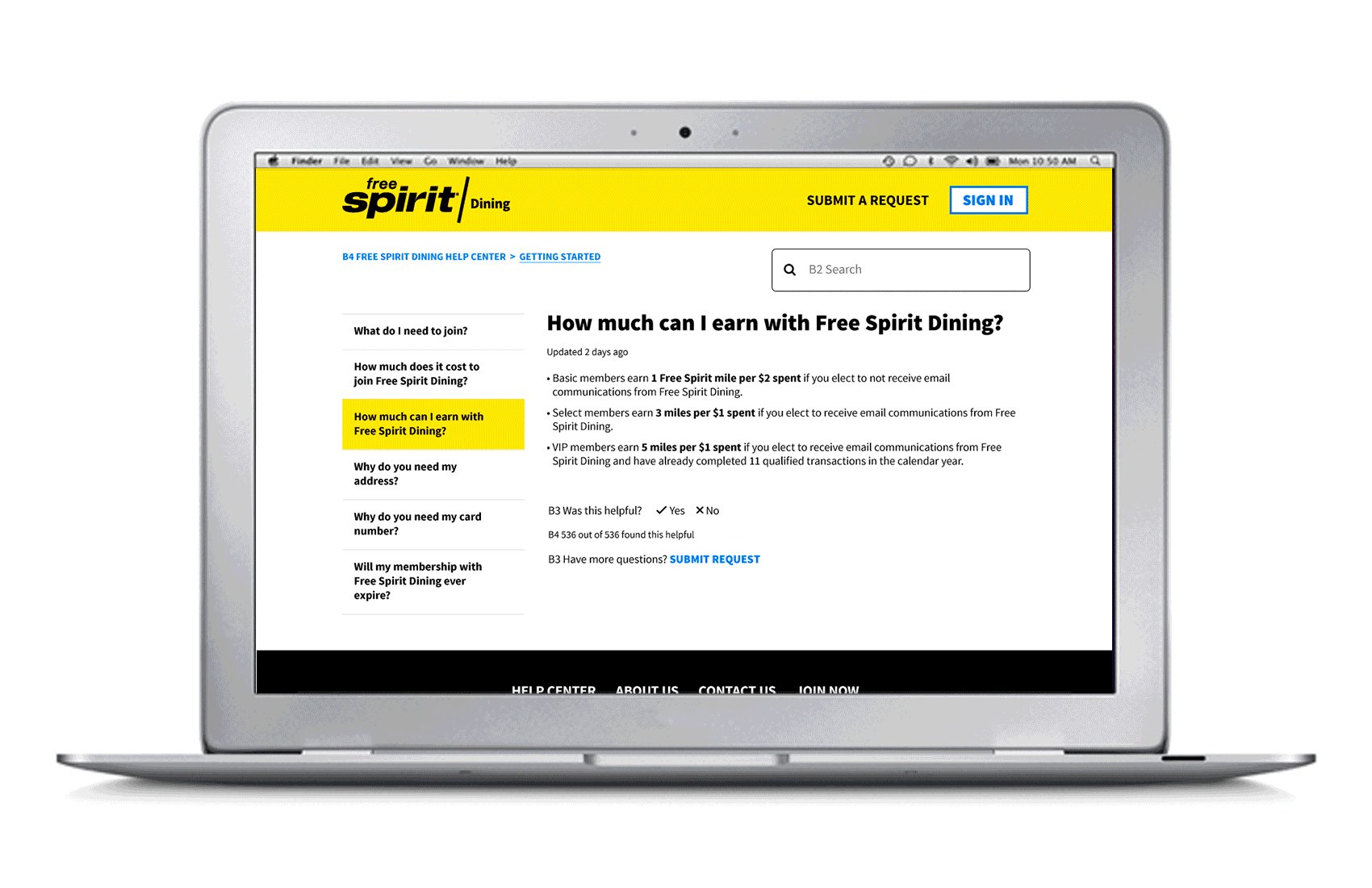
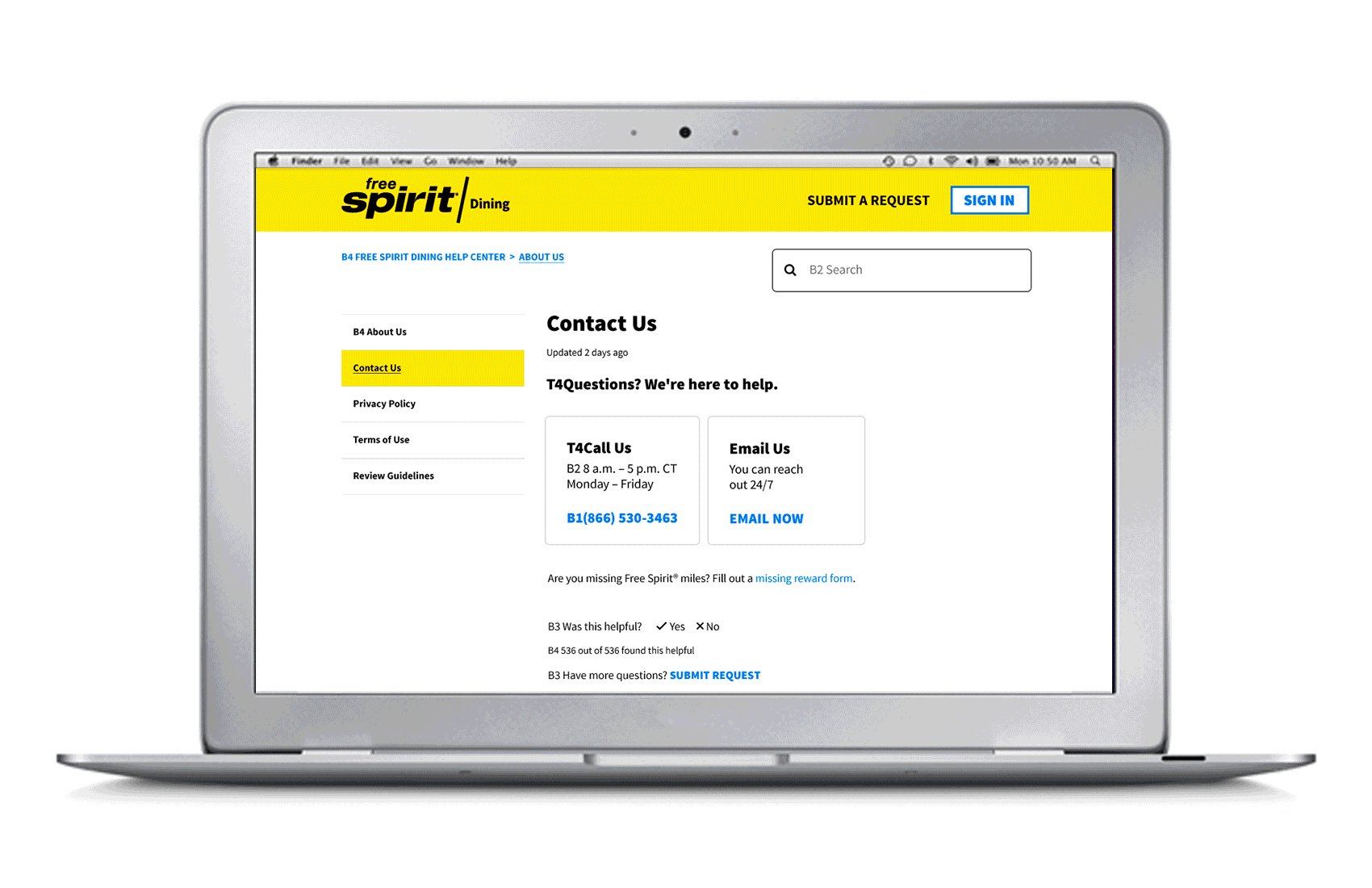
ZenDesk Help Center
Working collaboratively with customer service and marketing, we identified the most common questions our members had. I then tackled the task of visually integrating the Zendesk help center platform into multiple partner dining loyalty programs. This emphasis on user-friendly information access resulted in a significant reduction in support costs and ticket volume. Freed from basic program inquiries, agents dedicated their expertise to tackling more complex issues and providing personalized support.

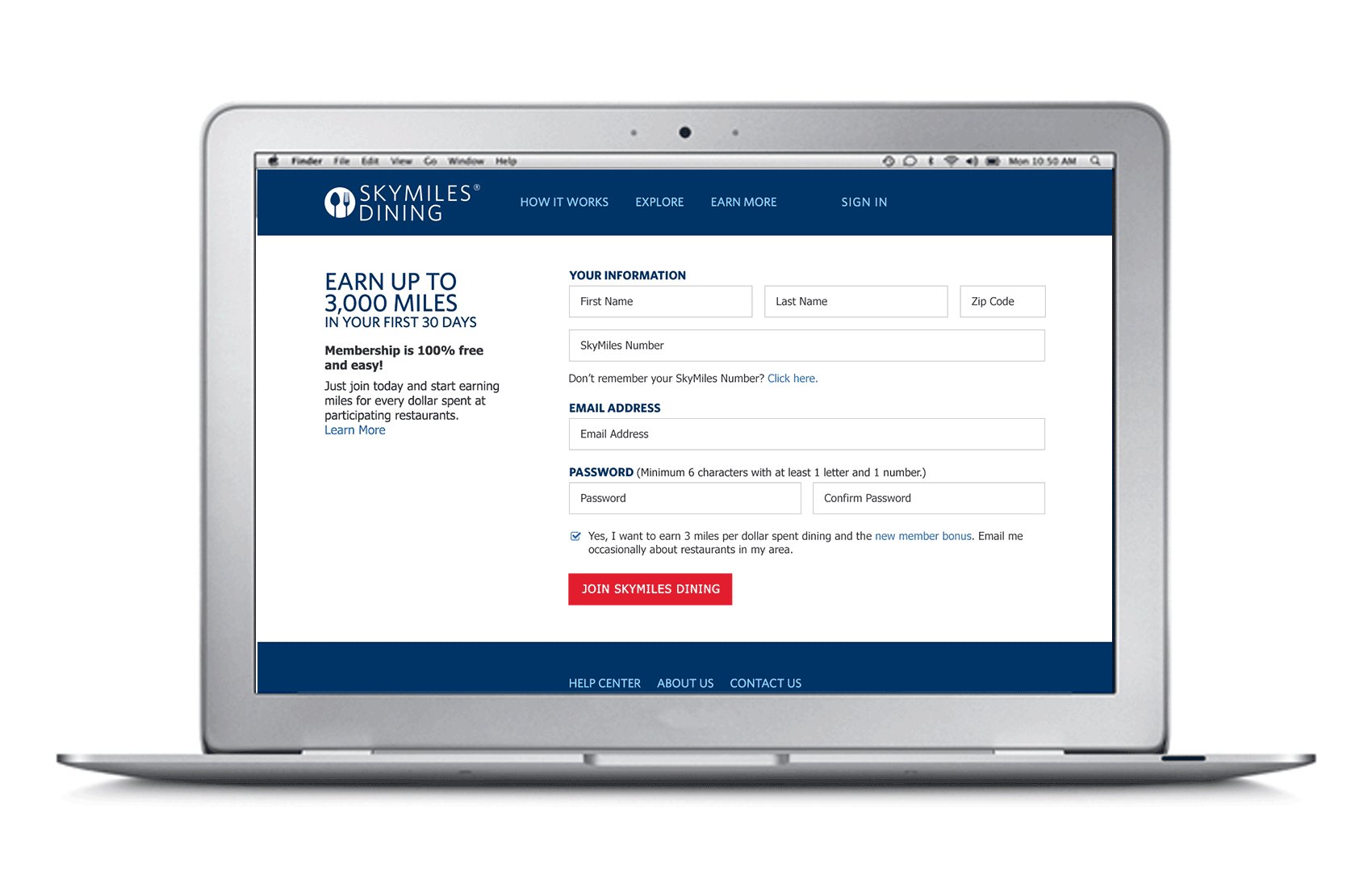
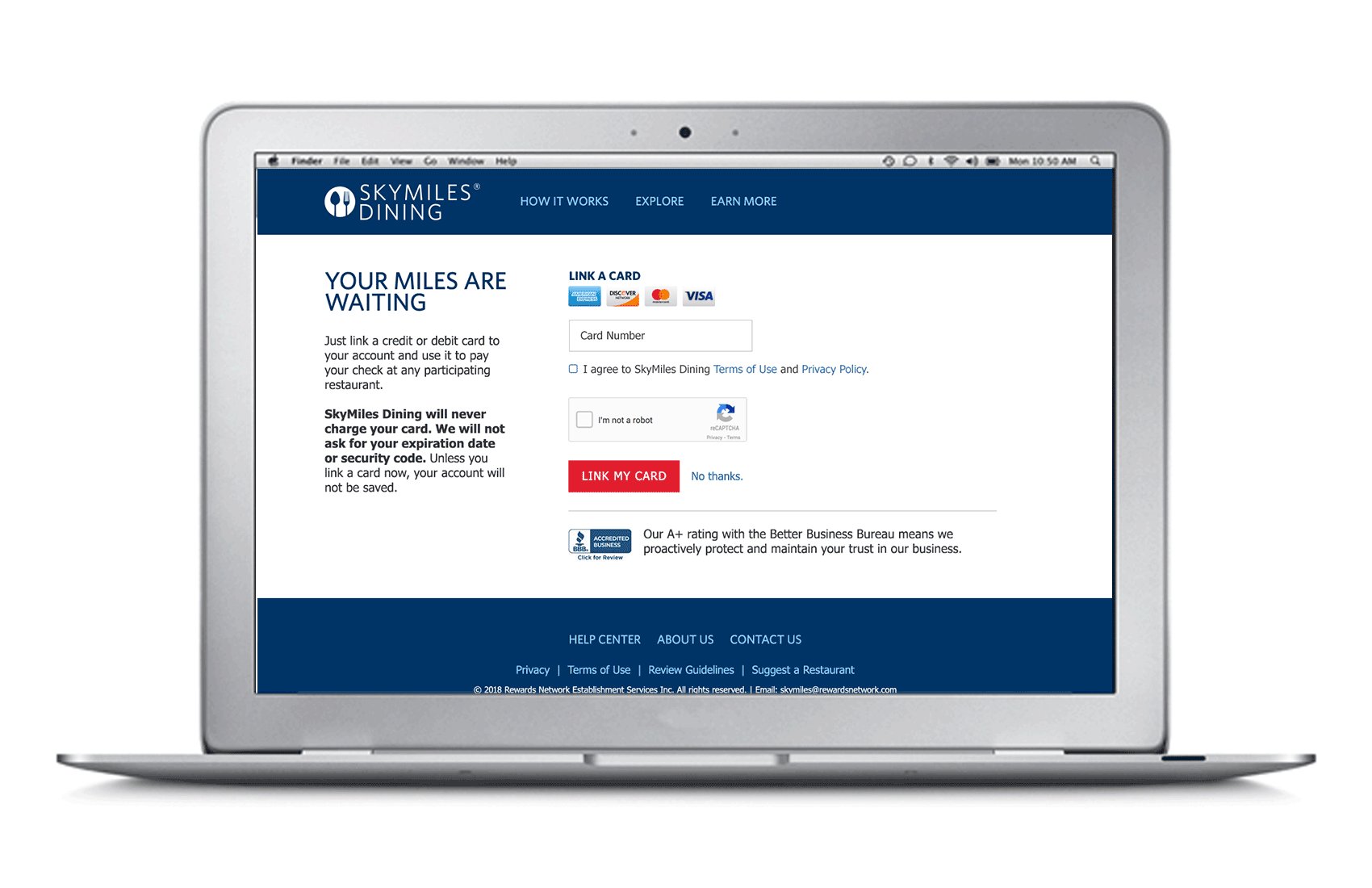
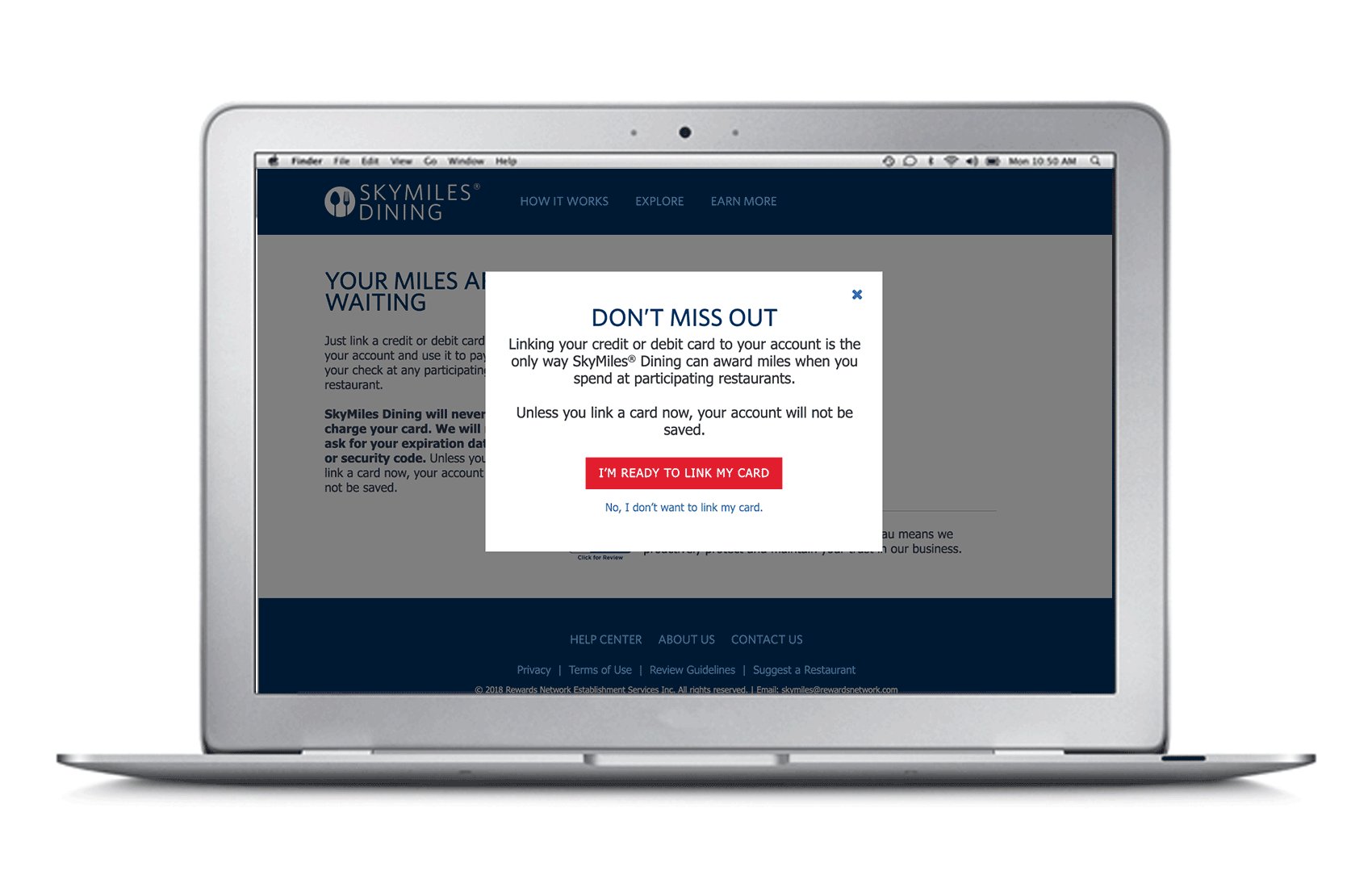
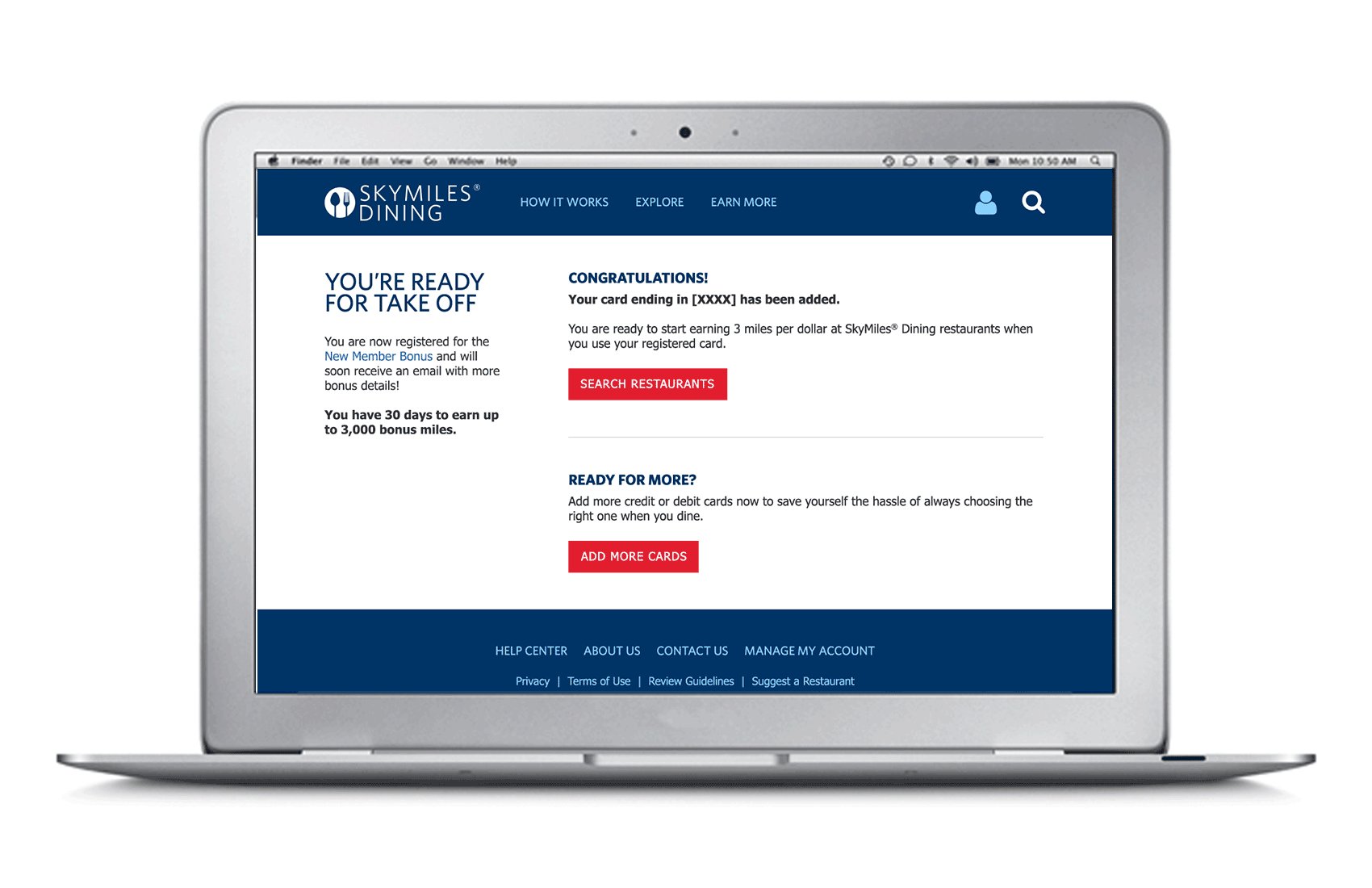
Efficient Enrollment Boosted Loyalty Program
Streamlined the dining loyalty program enrollment process, focusing on a frictionless user experience. This meant using clear and concise language, minimizing unnecessary form fields, and leveraging auto-complete for common information. This emphasis on simplicity and clarity resulted in a significant increase in program conversions.

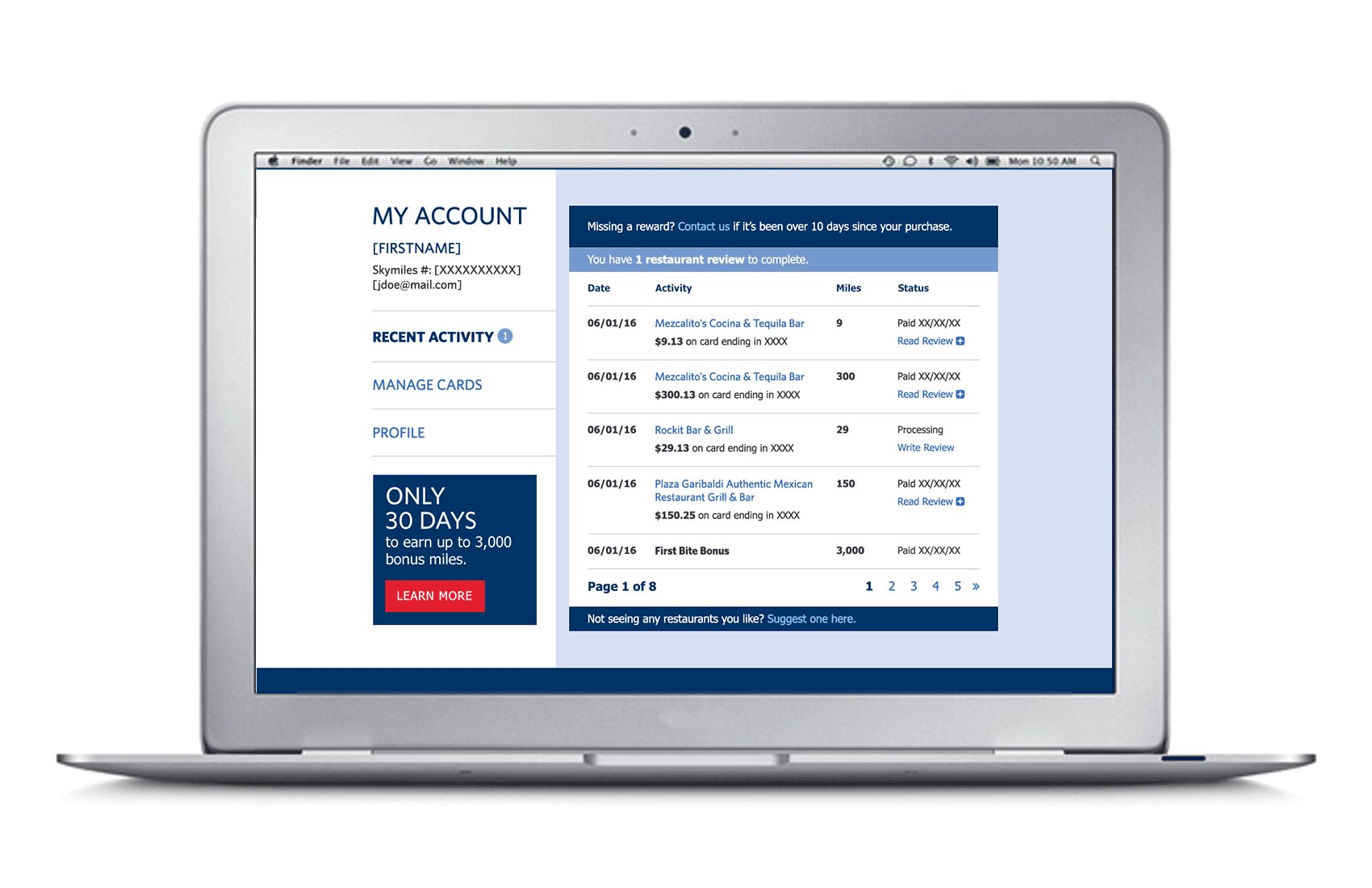
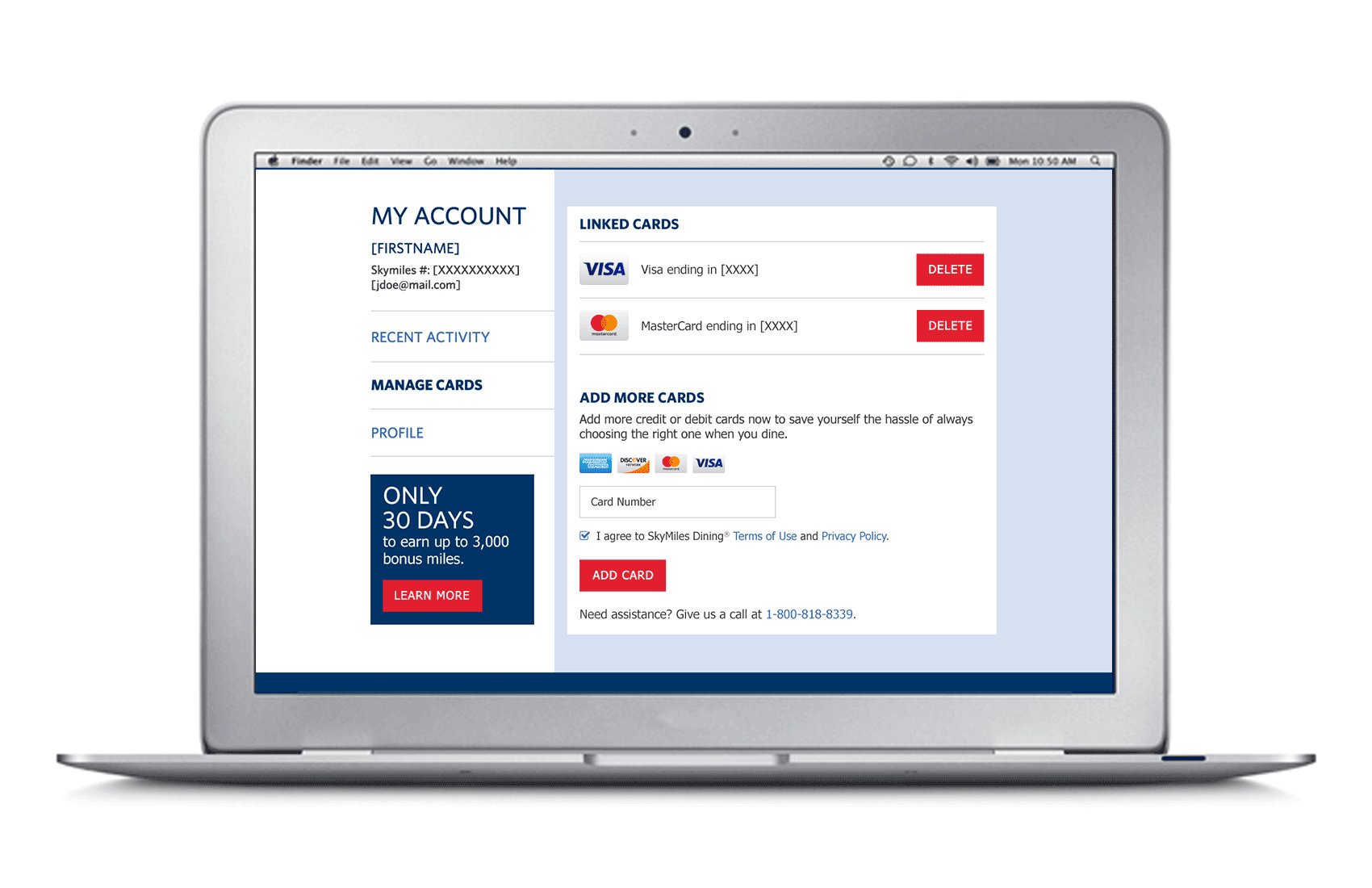
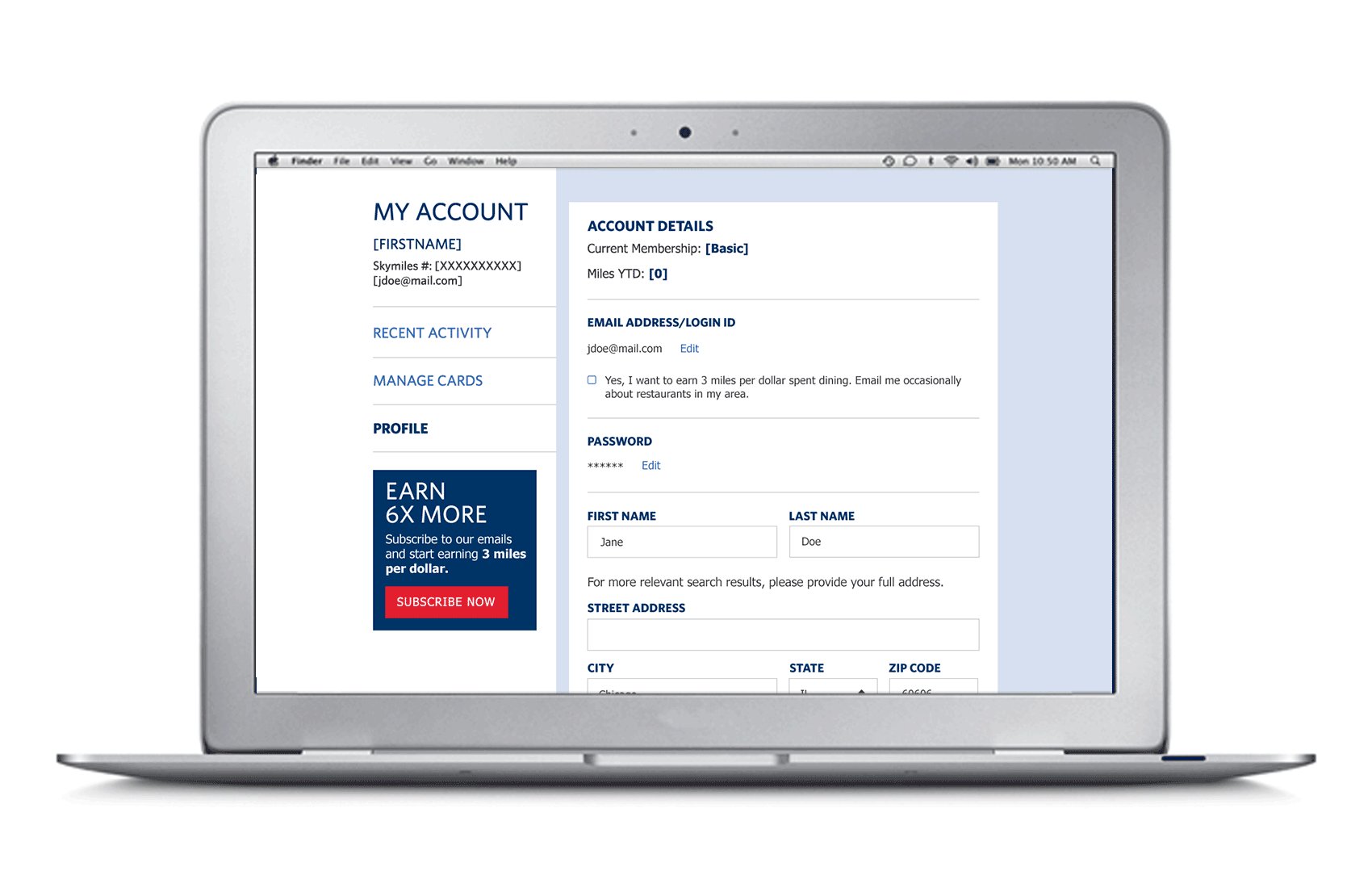
Effortless Management, Elevated Rewards: Account Center

Leading the Design of a New Corporate Website
As Creative Director of Email Services, the opportunity arose to spearhead the design of a new corporate website. Reporting to the creative lead, I served as the sole designer for the project, managed content, led an offsite development team utilizing the Drupal platform, and ensured a successful launch within nine months.

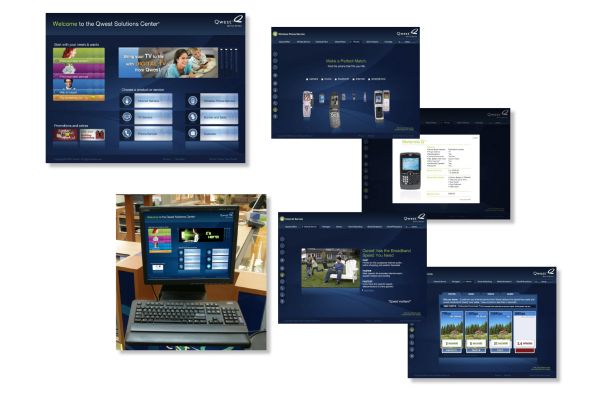
Qwest Self-Help Terminal

B2B Editorial Email Modular Redesign

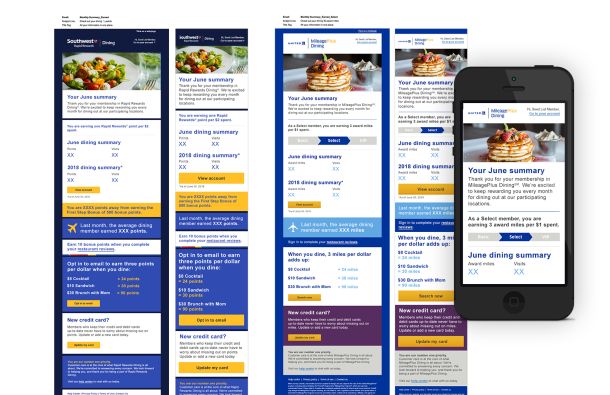
Revamped Monthly Summary

Monthly Email Campaigns

Top-performing Mobile Emails

Right message at the right time

"Bank to Win" Promotion

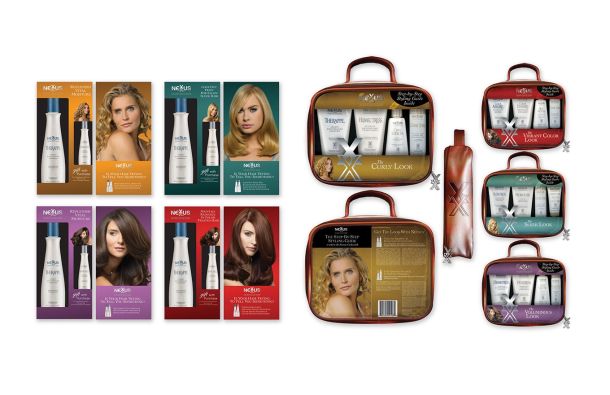
Restaurant Signage

Menu Boards

Kiosks

Pop Up EPOD

Tradeshow Design

Semi-Permanent

Mall Kiosk

Promotional Event

Self-service tech branch

Happy Meal Promotion